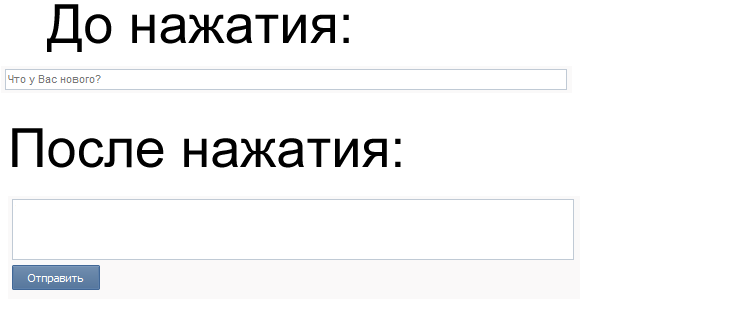
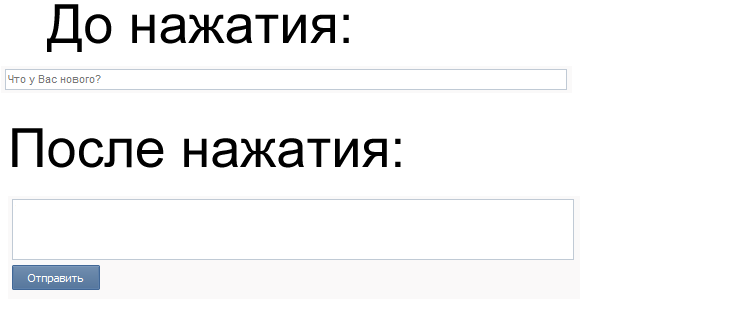
Вид формы добавления комментариев как ВКонтакте для ucoz

Отличный вид комментариев для системы ucoz как ВКонтакте. При клике по полю добавления текста, надпись в нем пропадает и оно разворачивается.
Установка:этот код ставим в форму добавления комментариев
Код
<b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width:
100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50"
onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у
Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2"
name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b>