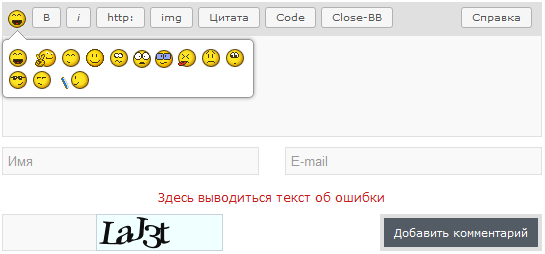
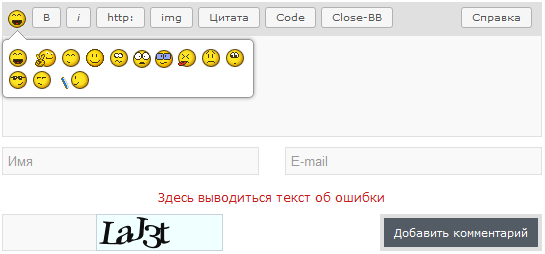
Форма добавления комментарий для uCoz

Новая форма добавления комментарий. Скрипт выглядит просто удивительно с точки зрения функционала и конечно же немаловажно - дизайна. Форма
добавления комментарий uCoz использует скрипт выложенный мною ранее -
Панель bb кодов для uCoz. Скрипт формы добавления комментарий выполнен в
серых тонах. И еще не много о скрипте uCoz: автор скрипта, он же
RuleZ-DM, постарался еще над одним моментом - ввод капчи, он сделал
удобнее и лучше для восприятия.
Шаг 1 - Установка HTML
Устанавливаем html каркас формы добавления комментарий uCoz, для этого
идём в П.У - Дизайн - Управление дизайном - Комментарии - Форма
добавления комментариев, удаляем старый код и устанавливаем новый:
Код
<a href="#" ><img alt="" src="http://wallaby.ucoz.ru/images_site/smail.gif"></a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<script type="text/javascript" src="http://wallaby.ucoz.ru/js/smile.js"></script>
</div>
</div>
<div id="panel_bb">
<a href="javascript://" onclick="simpletag('b')" title="Жирный">B</a>
<a href="javascript://" onclick="simpletag('i')" title="Курсив" class="panel_i" >i</a>
<a href="javascript://" onclick="tag_url('message','')" title="Добавить ссылку">http:</a>
<a href="javascript://" onclick="tag_image()" title="Добавить Картинку">img</a>
<a href="javascript://" onclick="simpletag('quote')" title="Цитата">Цитата</a>
<a href="javascript://" onclick="simpletag('code')" title="Вставить html-css код" class="panel_code" >Сode</a>
<a href="javascript://" class="panel_close"
onclick="closeall('message','');" title="Закрыть все
BB-коды">Close-BB</a>
<a href="javascript://" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');"
class="panel_info" >Справка</a>
$BBCODES$
</div>
</div>
<?endif?>
<textarea style="height:80px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
<?if(!$USER_LOGGED_IN$)?>
<input class="comm_input left" type="text" name="name" value="Имя" onclick="if
(this.value=='Имя'){this.value='';}" size="30" maxlength="60">
<input class="comm_input right" type="text" name="email" value="E-mail"
onclick="if (this.value=='E-mail'){this.value='';}" size="30"
maxlength="60">
<?endif?>
<?if($ERROR$)?><div id="panel_error">$ERROR$</div><?endif?>
<div id="panel_bottom">
$SECURITY_CODE$
<input type="submit" class="kn_dobavit" name="submit" value="Добавить комментарий">
</div>
</div>
<!-- /Конец тегов форма комментарий -->
Шаг 2 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и в самый низ вставляем стиль для формы добавления комментарий:
Код
/* Форма комментарий
------------------------------------------*/
#forma_comment {
float:left;
width:540px;
background:#fff;
padding: 15px 30px 15px 30px;
}
.comm_input {
color:#999;
padding:5px;
width:245px;
background: #f9f9f9;
border: 1px solid #E0E0E0;
margin: 10px 0px 10px 0px;
}
.comm_input:focus,
#forma_comment textarea:focus {
box-shadow:inset 0px 1px 3px #c3c3c3!important;
-webkit-box-shadow:inset 0px 1px 3px #c3c3c3!important;
-moz-box-shadow:inset 0px 1px 3px #c3c3c3!important;
}
#forma_comment textarea {
margin:0;
float:left;
color:#555;
padding:10px;
background:#f9f9f9;
width:518px!important;
border:1px solid #E0E0E0;
border-top:none;
}
#panel_error {
float:left;
width:100%;
text-align:center;
margin: 5px 0px 10px 0px;
font: 12px Verdana,Arial,Helvetica, sans-serif; color:#c71a1a;
}
#panel_bottom {
float:left;
width:100%;
}
#ckcomm_dobavit {
float:right;
background:#dfdfdf;
padding:4px;
}
.left {float:left;}
.right {float:right;}
/* Вид Панели BB-кодов
------------------------------------------*/
#comment_panel {
float:left;
width:530px;
padding: 5px 5px 5px 5px;
background:#E0E0E0;
}
#comment_panel .codeButtons{
display:none;
}
#panel_bb {
float:left;
width:500px;
}
#panel_bb a:link,
#panel_bb a:visited {
float:left;
padding: 3px 10px 4px 10px;
margin: 0px 5px 0px 0px;
background:#F6F6F6;
cursor:pointer;
border:1px solid #B2B2B2;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font: 10px Verdana,Arial,Helvetica, sans-serif; color:#555; text-shadow: 1px 1px 1px #fff;
}
#panel_bb a:hover {background:#fff;}
.panel_i {font-style:italic!important; }
.panel_u {text-decoration: underline!important; }
.panel_info {float:right!important; margin: 0px!important;}
.menu_n {
float:left;
display:block;
position:relative;
margin: 2px 5px 0px 0px;
}
.dd_ugol1,
.dd_menu {width:240px;}
.dd_menu {
float:left;
padding:5px;
left:-999em;
z-index:998;
background:#fff;
position:absolute;
border:1px solid #999;
margin: 0px 0px 0px -5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
box-shadow: 0px 0px 5px #999;
}
.menu_n:hover .dd_menu{
right:auto;
left:0px;
top:30px;
}
.dd_ugol1 {
float:left;
height:25px;
top:-25px;
left:4px;
position:absolute;
background:url(http://wallaby.ucoz.ru/_ph/1/2/387435688.png) no-repeat left bottom;
}
/* Разбор палётов (КАПЧА)
------------------------------------------*/
#panel_bottom img {
display:none;
}
#secuImgC {
margin:0!important;
float:left!important;
display:inline!important;
border: 1px solid #E0E0E0!important;
}
.securityCode {
color:#777!important;
margin:0!important;
float:left!important;
height:25px!important;
padding: 5px 5px 5px 5px!important;
background:#f9f9f9!important;
border: 1px solid #E0E0E0!important;
border-right:none!important;
}
/* - добавляем внутреннюю тень поля */
.securityCode:focus {
box-shadow:inset 0px 1px 3px #c3c3c3!important;
-webkit-box-shadow:inset 0px 1px 3px #c3c3c3!important;
-moz-box-shadow:inset 0px 1px 3px #c3c3c3!important;
}
/* - кнопка добавить комментарий */
.kn_dobavit {
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #333;
float:right!important;
color:#fff!important;
margin:0!important;
height:37px!important;
cursor:pointer;
padding: 0px 10px 0px 10px!important;
background:#535B64!important;
border: 4px solid #DFDFDF!important;
}
.kn_dobavit:hover {
background:#3E444B!important;
}
#forma_comment a:hover img {filter: progid:
DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5;
opacity: 0.5; filter: alpha(opacity=50);}