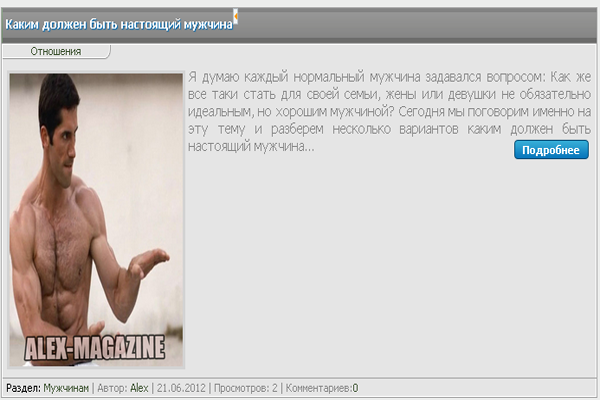
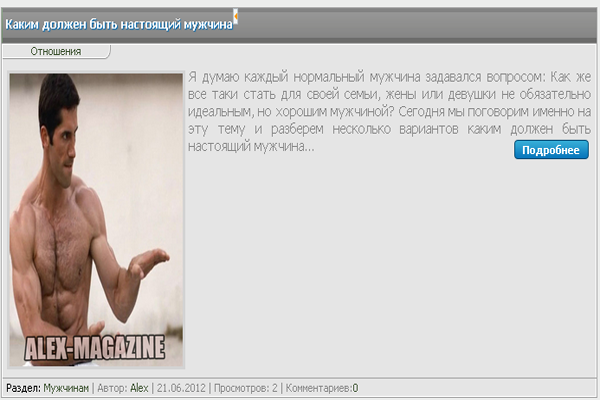
Темный вид материалов для нужного вам модуля

Представляю вашему вниманию еще один простенький вид материалов, который легко адаптировать под любой из модулей: каталог статей, каталог
файлов, новости сайта и даже блог. До этого был под зеленый сайт, а
теперь темный!!!
Установка:
ПУ>Ваш модуль>Вид материалов и меняем весь код на этот:
Код
<div class="news">
<div class="news-title"><div class="news-title2"><div class="news-text"><a
href="$ENTRY_URL$">$TITLE$</a></div></div>$MODER_PANEL$</div>
<div class="news-content"><div class="news-message">
<div class="news-entry2"><div class="news-entry-text2"><a
href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div><br>
<a href="$ENTRY_URL$">
<?if($SCREEN_URL$)?><img src="$SCREEN_URL$" align="left" class="news-screenshot"><?else?>
<?if($OTHER1$)?><img src="$OTHER1$" align="left" class="news-screenshot"><?else?>
<?if($IMG_URL1$)?><img src="$IMG_URL1$" align="left"
class="news-screenshot"><?else?><center>Изображения
нет</center><?endif?><?endif?><?endif?>
</a>$MESSAGE$ <div class="news-entry"><div
class="news-entry-text"><a
href="$ENTRY_URL$">Подробнее</a></div></div>
</div></div>
<div class="news-details-bg"><div
class="news-details-text"><span
style="color:black">Раздел:</span> <a href="$SECTION_URL$"
title="">$SECTION_NAME$</a> | Автор: <a href="$PROFILE_URL$"
title="Автор статьи">$USERNAME$</a> | $DATE$ | Просмотров:
$READS$ | Комментариев:<a href="$ENTRY_URL$#comments"
title="комментарии">$COMMENTS_NUM$
</a></div></div>
</div><br>
<style type="text/css">
.news {border:1px solid #a5a5a5;}
.news-title
{background:url(http://alex-magazine.at.ua/images/vidmat1.png)repeat-x;height:34px;border-bottom:1px
solid #a5a5a5;}
.news-title2 {background:url(http://alex-magazine.at.ua/images/vidmat2.png)no-repeat;float:left;height:34px;}
.news-text {font-size:12px;font-weight:bold;font-family:Tahoma;text-shadow: 1px
1px 1px #036eb7;padding:8px 0 0 5px;color:#fff;}
.news-text a:link {text-decoration:none;color:#fff;}
.news-text a:visited {text-decoration:none;color:#fff;}
.news-text a:hover {text-decoration:underline;color:#fff;}
.news-text a:active {text-decoration:none;color:#fff;}
.news-content {background:#e5e5e5;border:1px solid #fff;border-bottom:0px;padding:5px 5px 5px 5px;overflow:hidden;}
.news-message {color:#898989;font-size:14px;font-family:Tahoma;text-align:justify;}
.news-details-bg {background:#e5e5e5;border:1px solid #fff;border-top:1px solid
#a5a5a5;padding:2px 5px 2px 5px;overflow:hidden;}
.news-details-text {color:#898989;font-size:11px;font-family:Tahoma;}
.news-entry {float:right;width:86px;height:19px;margin:3px 3px 3px
3px;background:url(http://alex-magazine.at.ua/images/news-entry.png)no-repeat
right bottom;}
.news-entry-text {text-align:center;color:#fff;font-size:11px;font-family:Tahoma;padding:3px 0 0 0;font-weight:bold;}
.news-entry-text a:link {text-decoration:none;color:#fff;}
.news-entry-text a:visited {text-decoration:none;color:#fff;}
.news-entry-text a:hover {text-decoration:underline;color:#fff;}
.news-entry-text a:active {text-decoration:none;color:#fff;}
.news-entry2 {float:left;width:127px;height:16px;margin:-7px -3px 0
-7px;background:url(http://alex-magazine.at.ua/images/news-entry2.png)no-repeat
top left;}
.news-entry-text2 {text-align:center;color:#898989;font-size:11px;font-family:Tahoma;padding:1px 0 0 0;}
.news-screenshot {border:3px solid #d3d3d3;width:200px;margin:3px 4px 3px 0;}
.newsp {background:#e5e5e5;border:1px solid #a5a5a5;padding:5px 5px 5px 5px;margin:0 0 5px 0;}
</style>