| Для Каталога Файлов [29] |
| Для Каталога Статей [6] |
| Для Модуля Новостей [13] |
| Для Модуля Форума [50] |
| РАЗНОЕ [9] |
| Информеры [1] |
| Для Модуля Комментарии [2] |
| Для Модуля Видео [1] |
| Пользователи и Мини Профили [3] |
| Главная » Файлы » СКРИПТЫ UCOZ » Пользователи и Мини Профили |
| [ · Скриншот ] | 07.03.2015, 10:12 |
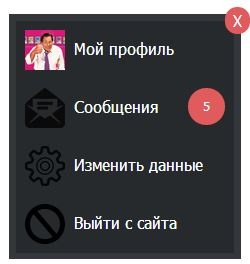
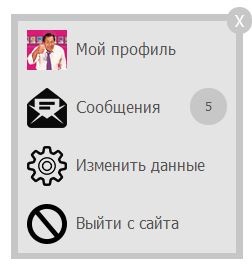
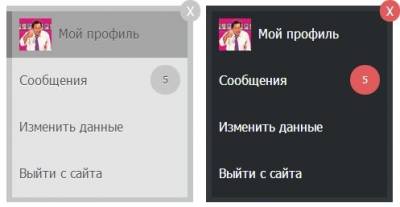
Выдвижной мини-профиль Код <?if($USER_LOGGED_IN$)?> <ul class="uwaid_panel"> <li class="close_p">X</li> <li><a href="$PERSONAL_PAGE_LINK$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://s80.ucoz.net/a/02/1275.jpg<?endif?>">Мой профиль</a></li> <li><a href="$PM_URL$"><i class="uwaid_icon message"></i>Сообщения <span>$UNREAD_PM$</span></a></li> <li><a href="/index/11"><i class="uwaid_icon settings"></i>Изменить данные</a></li> <li><a href="$LOGOUT_LINK$"><i class="uwaid_icon exit"></i>Выйти с сайта</a></li> </ul> <div class="my_profile">Мой профиль</div> <script type="text/javascript" src="http://webo4ka.ru/_ld/39/3983_profile.uwaid.r.js"></script>
Код .uwaid_panel {position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover { text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://webo4ka.ru/_ld/39/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border:7px solid #33373b;border-bottom:6px solid #33373b;border-left:none; } .uwaid_panel a {background: #272a2d; border-left:7px solid #33373b;color: #fff;} .uwaid_panel a:hover {background:#232629;border-left:7px solid #e05b5b;} .uwaid_panel a span {background: #e05b5b;} .my_profile {border:7px solid #33373b;background: #272a2d;color:#fff;} .my_profile:hover {background:#454B50;} .close_p {background: #e05b5b;color: #fff;} .close_p:hover {background:#F87676;}
Код .uwaid_panel { position: fixed; right:10px; bottom:10px; display:none; list-style: none; margin: 0; padding: 0; z-index:9999999999999;} .uwaid_panel a { width: 200px; height: 40px; text-decoration:none; display: block; padding: 9px;text-align: left; font: 16px Tahoma; line-height: 37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; } .uwaid_panel a:hover {text-decoration:none;} .uwaid_panel a img, .uwaid_icon { height: 40px; width: 40px; float: left; margin-right: 9px; } .uwaid_panel a span {border-radius: 46px;float: right;padding: 0 15px;font-size: 13px;} .uwaid_icon {background:url('http://webo4ka.ru/_ld/39/18148035.png');} .settings {background-position-y: -40px;} .exit {background-position-y: -80px;} .my_profile {padding: 0 23px;z-index:9999999999999; text-align:center; font:16px Tahoma; line-height:37px;transition: all 0.3s 0.09s ease;-moz-transition: all 0.3s 0.09s ease;-webkit-transition: all 0.3s 0.09s ease;-o-transition: background 0.3s 0.09s ease; position:fixed; right:10px; bottom:10px;} .my_profile:hover {cursor:pointer;} .close_p {position: absolute;margin-left: 216px;border-radius: 17px;padding: 4px 8px;margin-top: -14px;} .close_p:hover {cursor:pointer;} /* Цветовые стили */ .uwaid_panel {border: 7px solid #C4C6C7;border-bottom: 6px solid #C4C6C7;border-left:none;} .uwaid_panel a {background: #E4E4E4;border-left: 7px solid #C4C6C7;color:#555353;text-shadow: 0 1px 0 #fff;} .uwaid_panel a:hover {background: #A2A2A2;border-left: 7px solid #807C7C;text-shadow:0 1px 0 #BDBDBD;} .uwaid_panel a span {background: #C7C7C7;} .my_profile {background:#E4E4E4;border: 7px solid #C4C6C7;color:#555353;} .my_profile:hover {background:#DAD7D7; border: 7px solid #807C7C;} .close_p {background: #C7C7C7;color: #fff;} .close_p:hover {background: #A2A2A2;}
-------------------------------------------------------- накрутка поведенческих факторов | |
| Просмотров: 1821 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
| Название : Банановые оладьи на молоке. | |
| Название : Банановые оладьи на молоке. | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : Краткий справочник по модулям. | |
| Название : Краткий справочник по модулям. | |