| Для Каталога Файлов [29] |
| Для Каталога Статей [6] |
| Для Модуля Новостей [13] |
| Для Модуля Форума [50] |
| РАЗНОЕ [9] |
| Информеры [1] |
| Для Модуля Комментарии [2] |
| Для Модуля Видео [1] |
| Пользователи и Мини Профили [3] |
| Главная » Файлы » СКРИПТЫ UCOZ » Для Каталога Статей |
| [ · Скриншот ] | 05.03.2015, 16:29 |
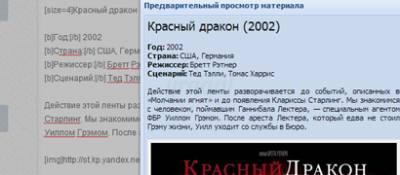
Предпросмотр добавляемого материала для uCoz Код
<script type="text/javascript">
/* * Автор: Sheriff * http://ucoz24.com */ function fi4adotru(){ var brf = $('#brief').val(); if(brf == '') brf = 'Краткое описание материала не заполнено!'; new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:brf,a:70}}); } function fi4aru(){ var msg = $('#message').val(); if(msg == '') msg = 'Полное описание материала не заполнено!'; new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/index/',xml:false,type:'post',data:{message:msg,a:70}}); } $("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); $("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); </script>
Код
<script type="text/javascript">
/* * Автор: Sheriff * http://ucoz24.com */ function fi4adotru(){ var brf = $('#brief').val(); if(brf == '') brf = 'Краткое описание материала не заполнено!'; new _uWnd('fi4adotru', 'Краткое описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:brf,frmt1:1,ahtml1:1,sm:1,a:32}}); } function fi4aru(){ var msg = $('#message').val(); if(msg == '') msg = 'Полное описание материала не заполнено!'; new _uWnd('fi4aru', 'Полное описание материала', 350, 250, {autosize:1}, {url:'/forum/',xml:false,type:'post',data:{message:msg,frmt1:1,ahtml1:1,sm:1,a:32}}); } $("#brief").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4adotru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); $("#message").after("<input type='button' title='Предварительный просмотр материала' onclick='fi4aru();' value='Просмотреть' style='margin-left:20px;' class='codeButtons'>"); </script>
Код
<script type="text/javascript">
/* * Автор: Sheriff * http://ucoz24.com */ function fi4a(ru) { var text = $('#'+ru).val(); text = text.split('\n').join('<br/>').split('[l]').join('<div align=\'left\'>').split('[/l]').join('</div>').split('[r]').join('<div align=\'right\'>').split('[/r]').join('</div>').split('[c]').join('<div align=\'center\'>').split('[/c]').join('</div>').split('[img]').join('<img src=\'').split('[/img]').join('\'/>').split('[url').join('<a href').split('url]').join('a>').split('[size').join('<font size').split('size]').join('font>').split('[color').join('<font color').split('color]').join('font>').split('<').join('<').split('[').join('<').split(']').join('>').split('[/').join('</'); if(text == '') text = 'Описание материала не заполнено!'; new _uWnd('HelpWd','Предварительный просмотр материала',350, 250, {modal:1,autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},''+text+'');return false; } $("#brief").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'brief\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">'); $("#message").after('<input type="button" title="Предварительный просмотр материала" onclick="fi4a(\'message\')" value="Просмотреть (HTML + BB)" style="margin-left:20px;" class="codeButtons">'); </script>
| |
| Просмотров: 315 | Загрузок: 0 | | |
| Название : Банановые оладьи на молоке. | |
| Название : Банановые оладьи на молоке. | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : Краткий справочник по модулям. | |
| Название : Краткий справочник по модулям. | |