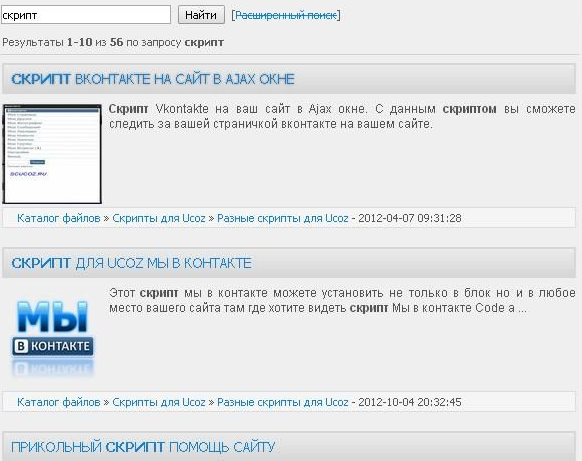
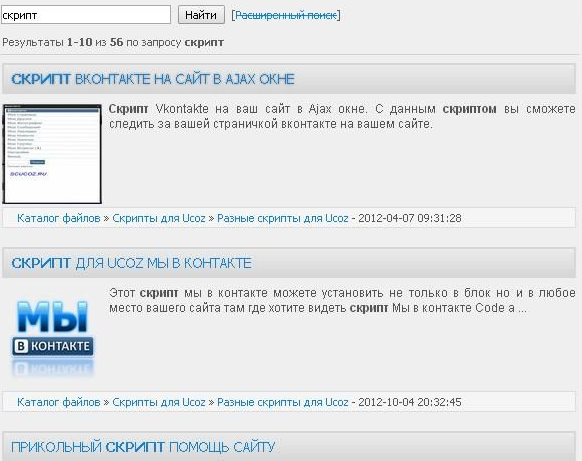
Поиск по сайту с картинками для uCoz

Для того что бы установить этот скрипт поиск по сайту заходим в ПУ, Управление дизайном, Поиск по сайту, Страница поиска.
Ищем там $BODY$ и заменяем его на:
Код
<div id="searchText">$BODY$</div>
Теперь в самом низу перед вставляем этот код:
Код
<script type="text/javascript">
$(document).ready(function(){
/*Start DocumentReady*/
$('#searchText table.eBlock div.eTitle a').each(function(){
var el=$(this),$this=el.parents('table.eBlock'),url=el.attr('href');
if(/load|publ|blog|dir|news/i.test(url.toLowerCase())){
$.get(url,{},function(data){
var src=$(data).find('td.eText img:eq(0)').attr('src')||'undefined';
if(src!=='undefined'){
$this.find('div.eMessage').prepend($('<img/>').attr('src', src).addClass('preview'));
};});};});
/*End DocumentReady*/
});
</script><div style="display:none;"><a href="http://scucoz.ru/">поиск по сайту</a></div>
Теперь в этом же шаблоне перед вставляем код стилей картинок:
Код
<style type="text/css">
/* StartStyle */
img.preview{width:100px;height:100px;float:left;margin:3px 7px 3px 0px;display:inline;}
/* EndStyle */
</style>
 Поиск, по, сайту, с, картинками, для, uCoz. Поиск, по, сайту, с, картинками, для, uCoz.
|