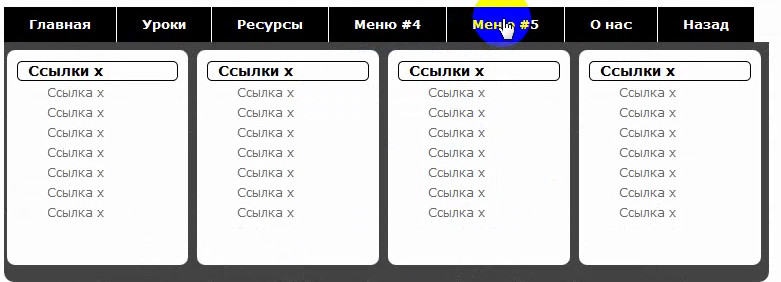
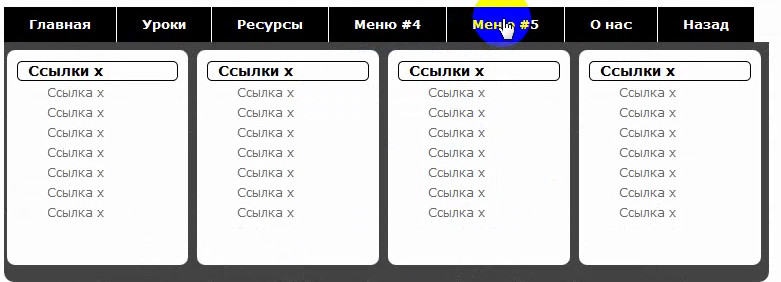
Горизонтальное меню с выскальзывающими панелями на CSS3

Полностью работают в браузерах ==>Firefox, Chrome, Safary, ID9, Opera10,
В старых браузерах работает только без анимации.
Там где хотим видеть вставляем:
Код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>Выскальзываюшее меню CSS3 | Материалы сайта ucozmafia.ru</title>
<meta charset="utf-8">
</head>
<body>
<div class="example">
<ul class="menu">
<!-- Верхние элементы -->
<li class="main"><a target="_blank" href="http://ucozmafia.ru/load">Главная</a></li>
<li class="main" id="has-sub1"><a target="_blank" href="http://ucozmafia.ru/load">Уроки</a></li>
<li class="main" id="has-sub2"><a target="_blank"
href="http://www.ruseller.com/">Скрипты ucoz</a></li>
<li class="main" id="has-sub3"><a target="_blank" href="#">Меню #4</a></li>
<li class="main" id="has-sub4"><a target="_blank" href="#">Меню #5</a></li>
<li class="main"><a target="_blank" href="http://ucozmafia.ru/load">Шаблоны ucoz</a></li>
<li class="main"><a target="_blank" href="http://ucozmafia.ru/load">Назад</a></li>
<!-- Подэлементы -->
<li class="sub" id="sub1">
<table><tr>
<td>
<dl>
<dt>Ссылки #1</dt>
<dd><a target="_blank" href="http://ucozmafia.ru/load">HTML / CSS</a></dd>
<dd><a target="_blank" href="http://ucozmafia.ru/">JS / jQuery</a></dd>
<dd><a target="_blank" href="http://ucozmafia.ru/">PHP</a></dd>
<dd><a target="_blank" href="http://ucozmafia.ru/">MySQL</a></dd>
<dt>Ссылки #2</dt>
<dd><a target="_blank" href="http://ucozmafia.ru/">XSLT</a></dd>
<dd><a target="_blank" href="http://ucozmafia.ru/">Ajax</a></dd>
<dd><a target="_blank" href="http://ucozmafia.ru/">HTML / CSS</a></dd>
</dl>
</td>
<td>
<dl>
<dt>Ссылки #3</dt>
<dd><a target="_blank" href="#">Ссылка 31</a></dd>
<dd><a target="_blank" href="#">Ссылка 32</a></dd>
<dd><a target="_blank" href="#">Ссылка 33</a></dd>
<dd><a target="_blank" href="#">Ссылка 34</a></dd>
<dd><a target="_blank" href="#">Ссылка 35</a></dd>
<dd><a target="_blank" href="#">Ссылка 36</a></dd>
<dd><a target="_blank" href="#">Ссылка 37</a></dd>
<dd><a target="_blank" href="#">Ссылка 38</a></dd>
</dl>
</td>
<td>
<dl>
<dt>Ссылки #4</dt>
<dd><a target="_blank" href="#">Ссылка 41</a></dd>
<dd><a target="_blank" href="#">Ссылка 42</a></dd>
<dt>Ссылки #5</dt>
<dd><a target="_blank" href="#">Ссылка 51</a></dd>
<dd><a target="_blank" href="#">Ссылка 52</a></dd>
<dt>Ссылки #6</dt>
<dd><a target="_blank" href="#">Ссылка 61</a></dd>
<dd><a target="_blank" href="#">Ссылка 62</a></dd>
</dl>
</td>
</tr></table>
</li>
. . .
</li>
</ul>
<div style="clear:both"></div>
</div>
</body>
</html>
В стили css в самый низ ставим:
Код
.menu {
font-family:Verdana, sans-serif;
list-style:none;
margin:0;
min-height:35px;
padding:0;
position:relative;
width:100%
}
.menu li.main {
float:left;
padding-right:1px
}
.menu li.main a {
background-color:#000;
color:#fff;
display:block;
font-size:13px;
font-weight:700;
height:35px;
line-height:35px;
padding:0 25px;
text-decoration:none
}
.menu li.sub {
background-color:#444;
border:0;
clear:both;
float:left;
height:0;
overflow:hidden;
position:relative;
width:100%;
-moz-transform-origin: left top;
-ms-transform-origin: left top;
-o-transform-origin: left top;
-webkit-transform-origin: left top;
transform-origin: left top;
-moz-transition: height 0.5s ease-in-out;
-ms-transition: height 0.5s ease-in-out;
-o-transition: height 0.5s ease-in-out;
-webkit-transition: height 0.5s ease-in-out;
transition: height 0.5s ease-in-out;
-moz-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
}
.menu li.sub table {
width:100%
}
.menu li.sub dl {
background-color:#fff;
height:195px;
margin:5px 5px 0 0;
padding:10px;
-moz-border-radius:8px;
border-radius:8px
}
.menu li.sub dt {
border:1px solid #000;
color:#000;
font-size:14px;
font-weight:700;
line-height:18px;
margin:1px 0;
padding:0 10px;
border-radius:5px;
-moz-border-radius:5px
}
.menu li.sub dt:hover {
background-color:#ccc
}
.menu li.sub dd {
margin:0;
padding:0
}
.menu li.sub dd a {
color:#666;
display:block;
font-size:12px;
line-height:20px;
padding-left:30px;
text-decoration:none;
-moz-border-radius:5px;
border-radius:5px
}
.menu li.sub dd a:hover {
background-color:#ccc;
color:#444
}
.menu li#has-sub1:hover ~ li#sub1,
.menu li#has-sub2:hover ~ li#sub2,
.menu li#has-sub3:hover ~ li#sub3,
.menu li#has-sub4:hover ~ li#sub4 {
height:240px;
-moz-transition: height 0.5s ease-in-out 0.2s
-ms-transition: height 0.5s ease-in-out 0.2s
-o-transition: height 0.5s ease-in-out 0.2s
-webkit-transition: height 0.5s ease-in-out 0.2s
transition: height 0.5s ease-in-out 0.2s
}
li#sub1:hover,
li#sub2:hover,
li#sub3:hover,
li#sub4:hover {
height:240px;
-moz-transition: height 0.5s ease-in-out 0.2s
-ms-transition: height 0.5s ease-in-out 0.2s
-o-transition: height 0.5s ease-in-out 0.25
-webkit-transition: height 0.5s ease-in-out 0.2s
transition: height 0.5s ease-in-out 0.2s
}
Меняем ссылки и название на нужное.