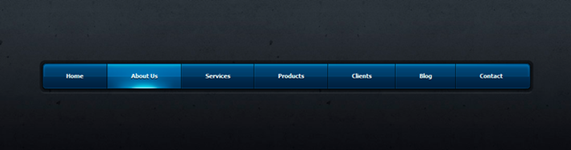
Красивое горизонтальное меню в синих тонах

Красивое горизонтальное меню в синих тонах
Простой скрипт горизонтального меню выполнен в четко-синих тонах при
наведение создается интересный и красивый эффект наведения
подсвечивания.
В архиве так же есть PSD исходник.
Установка:
Качаем архив и заливаем папку img в корень вашего сайта.
Далее: » Там где хотим видеть меню ставим этот код.
Код
<div id="menu_bg">
<ul id="menu">
<li><a href="http://ucozmafia.ru"><span>Скрипты ucoz</span></a></li>
<span class="divider"></span>
<li><a href="http://ucozmafia.ru"><span>Шаблоны ucoz</span></a></li>
<span class="divider"></span>
<li><a href="#"><span>Services</span></a></li>
<span class="divider"></span>
<li><a href="#"><span>Products</span></a></li>
<span class="divider"></span>
<li><a href="#"><span>Clients</span></a></li>
<span class="divider"></span>
<li><a href="#"><span>Blog</span></a></li>
<span class="divider"></span>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Далее: » В таблицу стилей в самый низ ставим:
Код
/***
* Autor URL: http://ucozmafia.ru
* Skype: artmen_ok
***/
#menu_bg {background:url(/img/bg_menu.png)
no-repeat;width:940px;height:51px;overflow:hidden;margin:0
auto;position:relative;padding:6px;}
#menu {list-style:none;margin:0;padding:0;background:url(/img/bg_menu.png)
no-repeat 0
-63px;width:938px;height:48px;overflow:hidden;border-radius:10px;}
#menu li {float:left;color:#fff;font:bold 11px Tahoma;text-shadow:0 2px 0
#01263c;padding:0 45px;height:48px;line-height:48px;}
#menu li:hover {background:url(/img/menu_li_hover.png) repeat-x 0 0;text-shadow:0 2px 0 #02486b;padding:0;}
#menu li a {color:#fff;font:bold 11px Tahoma;text-shadow:0 2px 0 #01263c;text-decoration:none;}
#menu li:hover span {background:url(/img/menu_li_hover.png) no-repeat
center bottom;height:48px;display:block;line-height:48px;padding:0
45px;}
.divider {background:url(/img/divider.png) no-repeat right;width:2px;height:48px;display:block;float:left;}
СКАЧАТЬ