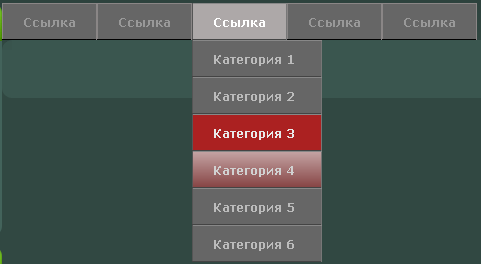
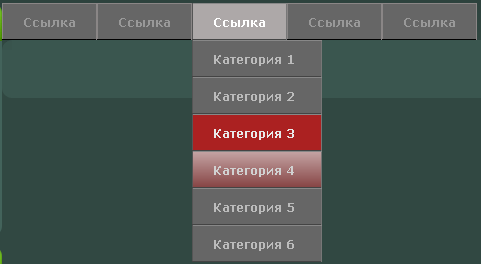
Горизонтальное выпадающее меню на CSS

Красивое выпадающее меню на CSS ставиться в горизонтальном положении для ucoz сайтов
Само меню выполнена в светло-сером дизайне, при наведении на категории меню подсвечивается ярко красным цветом.
Меню очень легко перенастраивается, в коде CSS можно изменить цвет на свой вкус.
Установка:
Там где хотим видеть меню прописываем код:
Код
<ul class="nav">
<li>
<a href="/">Ссылка</a>
<ul class="sub1">
<li class="p1">
<a href="/">Категория 1</a>
</li>
<li class="p2">
<a href="/">Категория 2</a>
</li>
<li class="p3">
<a href="/">Категория 3</a>
</li>
<li class="p4">
<a href="/">Категория 4</a>
</li>
<li class="p5">
<a href="/">Категория 5</a>
</li>
</ul>
</li>
<li>
<a href="/">Ссылка</a>
<ul class="sub2">
<li class="p1">
<a href="/">Категория 1</a>
</li>
<li class="p2">
<a href="/">Категория 2</a>
</li>
<li class="p3">
<a href="/">Категория 3</a>
</li>
</ul>
</li>
<li>
<a href="/">Ссылка</a>
<ul class="sub3">
<li class="p1">
<a href="/">Категория 1</a>
</li>
<li class="p2">
<a href="/">Категория 2</a>
</li>
<li class="p3">
<a href="/">Категория 3</a>
</li>
<li class="p4">
<a href="/">Категория 4</a>
</li>
<li class="p5">
<a href="/">Категория 5</a>
</li>
<li class="p6">
<a href="/">Категория 6</a>
</li>
</ul>
</li>
<li>
<a href="/">Ссылка</a>
<ul class="sub4">
<li class="p1">
<a href="/">Категория 1</a>
</li>
<li class="p2">
<a href="/">Категория 2</a>
</li>
<li class="p3">
<a href="/">Категория 3</a>
</li>
</ul>
</li>
<li>
<a href="/">Ссылка</a>
<ul class="sub5">
<li class="p1">
<a href="/">Категория 1</a>
</li>
<li class="p2">
<a href="/">Категория 2</a>
</li>
<li class="p3">
<a href="/">Категория 3</a>
</li>
</ul>
</li>
</ul>
<div class="clear"></div>
В CSS прописываем:
Код
.nav, .nav ul {
padding:0;
margin:0;
list-style:none;
}
.nav {
position:relative;
width:540px;
margin:0 auto;
}
.nav ul {
position:absolute;
top:37px;
left:0;
height:0;
overflow:hidden;
}
.nav li {
float:left;
position:relative;
background:transparent;
}
.nav li a {
background:#666;
display:block;
line-height:35px;
padding:0 20px;
border:1px solid #8a8686;
border-bottom-color:#000;
color: #999;
text-decoration:none;
font-size:12px;
font-weight:bold;
-webkit-transition: 0.6s;
-moz-transition: 0.6s;
-o-transition: 0.6s;
transition: 0.6s;
}
.nav li:hover > a {
background:#ada8a8;
border-color:#888 #777 #444 #555;
color:#fff;
}
.nav li:hover ul.sub1 {
width:180px;
height:185px;
}
.nav li:hover ul.sub2 {
width:150px;
height:111px;
}
.nav li:hover ul.sub3 {
width:130px;
height:222px;
}
.nav li:hover ul.sub4 {
width:150px;
height:111px;
}
.nav li:hover ul.sub5 {
width:160px;
height:111px;
}
.nav ul li {
width:100%;
opacity:0;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.nav li ul li.p1 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li ul li.p2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li ul li.p3 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li ul li.p4 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li ul li.p5 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li ul li.p6 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.nav li:hover ul li {
opacity:1;
}
.nav li:hover ul li.p1 {
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.nav li:hover ul li.p2 {
-webkit-transition-delay: 0.6s;
-moz-transition-delay: 0.6s;
-o-transition-delay: 0.6s;
transition-delay: 0.6s;
}
.nav li:hover ul li.p3 {
-webkit-transition-delay: 0.7s;
-moz-transition-delay: 0.7s;
-o-transition-delay: 0.7s;
transition-delay: 0.7s;
}
.nav li:hover ul li.p4 {
-webkit-transition-delay: 0.8s;
-moz-transition-delay: 0.8s;
-o-transition-delay: 0.8s;
transition-delay: 0.8s;
}
.nav li:hover ul li.p5 {
-webkit-transition-delay: 0.9s;
-moz-transition-delay: 0.9s;
-o-transition-delay: 0.9s;
transition-delay: 0.9s;
}
.nav li:hover ul li.p6 {
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
-o-transition-delay: 1s;
transition-delay: 1s;
}
.nav ul li a {
background:#666;
border-color:#888 #777 #444 #555;
color:#bbb;
line-height:1px;
-webkit-transition: 1.5s;
-moz-transition: 1.5s;
-o-transition: 1.5s;
transition: 1.5s;
}
.nav li:hover ul li a {
line-height:35px;
}
.nav ul li a:hover {
background:#cc0000;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 25, 0));
}
* html .nav a {
border-color:#444 #444 #000 #444;
height:35px;
float:left;
}
.nav a:hover {
background:#666;
border-color:#888 #777 #444 #555;
color:#fff;
}
.nav a:hover ul.sub1 {
width:180px;
height:185px;
}
.nav a:hover ul.sub2 {
width:150px;
height:111px;
}
.nav a:hover ul.sub3 {
width:130px;
height:222px;
}
.nav a:hover ul.sub4 {
width:150px;
height:111px;
}
.nav a:hover ul.sub5 {
width:160px;
height:111px;
}
.nav a:hover ul li a {
line-height:35px;
height:35px;
float:none;
}
.clear {
clear:both;
height:0;
line-height:1px;
margin:0;
padding:0;
}