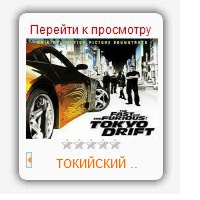
Вид фотографий

В новом виде фотографий использована красивая рамка,которая огибает края картинки,а также добавлена панель модератора и др...
Установка вида фотографий:
Устанавливаем главный код в вид фотографий(это в ПУ):
Код
<div align="center">
<table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td width="17" background="http://final-fan.ru/images/fava/ul.png" height="17">
</td>
<td background="http://final-fan.ru/images/fava/up.png" height="17">
</td>
<td width="17" background="http://final-fan.ru/images/fava/ur.png" height="17">
</td>
</tr>
<tr>
<td width="17" background="http://final-fan.ru/images/fava/right.png">
</td>
<td background="http://final-fan.ru/images/fava/bg.png" >
<div align="center">
<div style="padding-bottom:1px;"><a href="$PHOTO_URL$">Перейти к просмотру</a><?else?> </div>
<a href="$PHOTO_URL$" title="Просмотры: $REVIEWS$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb">$PHOTO$</a>
<?if($RATING$)?><div
align="center"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?>
<div style="margin-top:2px;">
<?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?>
</div></div>
<?if($CAT_NAME$)?><div style="padding-top:1px;" align="center"><a
href="$CAT_URL$"><?if(len($CAT_NAME$)>25)?><?substr($CAT_NAME$,0,23)?>...<?else?>$CAT_NAME$<?endif?></a></div><?endif?>
</td>
<td width="17" background="http://final-fan.ru/images/fava/left.png">
</td>
</tr>
<tr>
<td width="17" background="http://final-fan.ru/images/fava/dr.png" height="17">
</td>
<td background="http://final-fan.ru/images/fava/down.png" height="17">
</td>
<td width="17" background="http://final-fan.ru/images/fava/dl.png" height="17">
</td>
</tr>
</tbody></table> </div>