Красивый вид материалов для каталога файлов и каталога статей
Очень симпатичный на мой взгляд вид материалов для ваших uCoz сайтов
Подойдёт как для модуля каталога файлов, так и для модуля каталога статей, первоначально делался для торрент портала но также и подойдёт для множество других тематик
Установка:
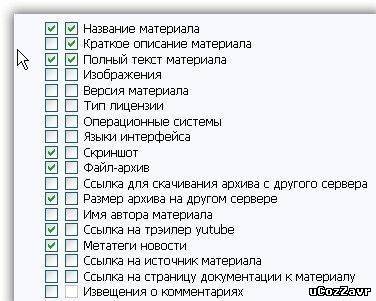
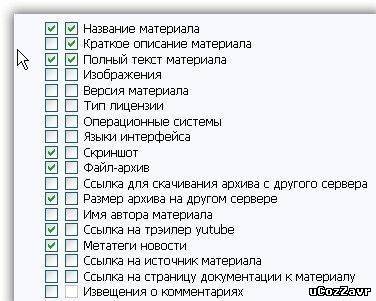
Активируем в настройках модуля дополнительное поле скриншот заполняем все как показано на картинки с низу

Далее:
Устанавливаем вот этот код в вид материалов модуля
Код
<div class="e-Message" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;">
<div class="e-title"><strong><a href="$ENTRY_URL$"
class="entryLink">$TITLE$ скачать
торрент</a></strong><span
class="erere">$MODER_PANEL$</span></div>
<div class="eMessage">
<table class="e-details" style="padding: 6px 7px;" width="100%"><tbody><tr>
<td width="90px">
<a href="$SCREEN_URL$" title="$TITLE$" rel="shadowbox"><img
src="$SCREEN_URL$" alt="$TITLE$" width="110px"></a>
<a href="$IMG_SMALL_URL1$" title="$TITLE$" rel="shadowbox"><img
src="$IMG_SMALL_URL1$" alt="$TITLE$" width="110px"></a>
<br></td><td>
<table style="border: 1px solid #D2D2D2; padding: 2px; width: 100%;" width=""><tbody><tr>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;">Категория</td><td style="border: 1px
solid #D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left: 4px;"><a
href="$CATEGORY_URL$">$CATEGORY_NAME$</a></td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;">Добавил </td><td style="border: 1px
solid #D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left: 4px;"><a
href="$PROFILE_URL$">$USERNAME$</a></td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;" width="100px">Просмотров </td><td
style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;"><b>$READS$</b></td>
</tr><tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;">Пиры </td><td style="border: 1px solid
#D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left:
4px;"><b>$LOADS$</b> </td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;">Сидеры </td><td style="border: 1px solid
#D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left:
4px;"><b><script language="JavaScript">
<!--
var tmp = Math.round((Math.random() * (1000 - 100)));
//-->
</script>
<script language="JavaScript">
<!--
document.write(tmp);
//-->
</script></b>
</td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;"> Комментарии</td><td style="border: 1px
solid #D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left: 4px;"> <a
href="$COMMENTS_URL$">Нет$COMMENTS_NUM$</a> </td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;"> Размер файла </td><td style="border:
1px solid #D2D2D2; height: 10px; text-align: left; vertical-align:
middle; letter-spacing: 0pt; word-spacing: 0pt; padding-left:
4px;"><b>$RFILE_SIZE$ Mb</b></td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;"> Размер линка </td><td style="border:
1px solid #D2D2D2; height: 10px; text-align: left; vertical-align:
middle; letter-spacing: 0pt; word-spacing: 0pt; padding-left:
4px;"><b>$FILE_SIZE$</b></td>
</tr>
<tr><td style="border: 1px solid #D2D2D2; height: 10px; text-align: left;
vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;
padding-left: 4px;">Дата: $DATE$</td><td style="border: 1px
solid #D2D2D2; height: 10px; text-align: left; vertical-align: middle;
letter-spacing: 0pt; word-spacing: 0pt; padding-left: 4px;">
<span id="d$ID$"></span>
<script type="text/javascript">
function corrDate(t,n){return n!=0?" " + n + " " +
t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2]
+ ", ":"";};//script by ucodes.ru
(function(time){var everySecond=true,ar=arguments,_=Math.ceil((time-($TIMESTAMP$*1000))/(1000)),day,hour,min,sec,text=[['день',
'дня', 'дней'], ['час', 'часа', 'часов'], ['минуту', 'минуты',
'минут'], ['секунду', 'секунды', 'секунд']],res; day =
Math.floor((_/86400)); _=_-(day*86400); hour = Math.floor((_/3600));
_=_-(hour*3600); min = Math.floor((_/60)); _=_-(min*60); res="Добавлен
уже как" + corrDate(text[0],day) + corrDate(text[1],hour) +
corrDate(text[2],min) + corrDate(text[3],_);
document.getElementById("d$ID$").innerHTML=res.replace(/\,\s$/, "
назад."); if (everySecond) {setTimeout(function(){ar.callee(new
Date().getTime());},1000);}})(new Date().getTime());
</script>
</td></tr></tbody></table></td></tr></tbody></table></div></div>