Меню сайта
Меню
ЛУЧШИЙ ЗАРАБОТОК
Категории раздела
| Для Каталога Файлов [29] |
| Для Каталога Статей [6] |
| Для Модуля Новостей [13] |
| Для Модуля Форума [50] |
| РАЗНОЕ [9] |
| Информеры [1] |
| Для Модуля Комментарии [2] |
| Для Модуля Видео [1] |
| Пользователи и Мини Профили [3] |
РАДИО
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
ProstoSurf
teasermedia
kadam
Block title
| Главная » Файлы » СКРИПТЫ UCOZ » РАЗНОЕ |
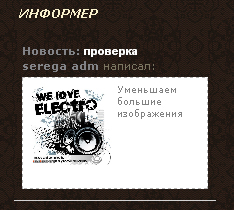
Уменьшаем изображения в информерах, комментах
| [ · Скриншот ] | 07.03.2015, 06:51 |
Уменьшаем изображения в информерах, комментах Код <script type="text/javascript"> $(document).ready(function(){ function funReduction(){ $('.imaReduction img').each(function(){ if ($(this).width() > 80){ $(this).width("80").wrap('<a href="' + $(this).attr("src") + '"target="_blank" title="Нажмите чтобы увеличить" </a>').css({"padding":"3px"}).attr("align","left"); }; })}; funReduction(); }); </script>
Код <div class="imaReduction">Ваш информер комментариев</div>
| |
| Просмотров: 305 | Загрузок: 0 | | |
Вход на сайт
НОВОЕ НА ФОРУМЕ
| Название : Банановые оладьи на молоке. | |
| Название : Банановые оладьи на молоке. | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : Краткий справочник по модулям. | |
| Название : Краткий справочник по модулям. | |
Каталоги
Block title