Меню сайта
Меню
ЛУЧШИЙ ЗАРАБОТОК
Категории раздела
| Для Каталога Файлов [29] |
| Для Каталога Статей [6] |
| Для Модуля Новостей [13] |
| Для Модуля Форума [50] |
| РАЗНОЕ [9] |
| Информеры [1] |
| Для Модуля Комментарии [2] |
| Для Модуля Видео [1] |
| Пользователи и Мини Профили [3] |
РАДИО
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
ProstoSurf
teasermedia
kadam
Block title
| Главная » Файлы » СКРИПТЫ UCOZ » Для Модуля Новостей |
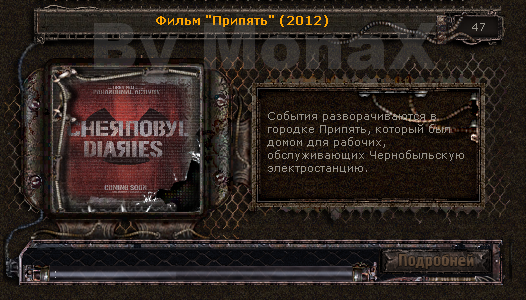
Вид материалов новостей с плавным увеличением картинки в модальном окне для ucoz!!
| [ · Скриншот ] | 05.03.2015, 17:45 |
Вид материалов новостей с плавным увеличением картинки в модальном окне для ucoz.
Код <style type="text/css" media="all"> @import url(http://ucoznik.ucoz.ua/highslide/highslide.css); </style> <script type="text/javascript" src="http://ucoznik.ucoz.ua/highslide/highslide.js"></script> <script type="text/javascript" src="http://ucoznik.ucoz.ua/highslide/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://ucoznik.ucoz.ua/highslide/graphics/'; </script> <!-- <Оглавление новости> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <table background="http://ucoznik.ucoz.ua/raznoe/ripi/zagolowok2.png" border="0" cellpadding="0" cellspacing="0" height="52" width="506" align="center"> <tbody><tr> <td style="padding: 0px 0px 16pt 0px;"> <!-- material --> <table style="border-collapse: collapse;"><tbody><tr><td> <!-- <1> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="444"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" height="0" width="444" align="center"> <tbody><tr> <td style="text-align: center;padding-top: 0px; padding-right: 11px; padding-bottom: 0pt; padding-left: 40px; "> <!-- material --> <span class="shadow3" style="font-size: 9pt; color: rgb(255, 165, 0);"><b>$TITLE$</b></span> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="444"> <tbody><tr><td></td></tr> </tbody></table> <!-- </1> --> </td><td> <!-- <2> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="59"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" height="0" width="59" align="center"> <tbody><tr> <td style="padding: 12px 13px 0pt 9px;"> <!-- material --> <a></a><div align="center"><a>$RATED$</a></div> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="59"> <tbody><tr><td></td></tr> </tbody></table> <!-- </2> --> </td></tr></tbody></table> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <!-- </Оглавление новости> --></div> <!-- <Описание новости и ее фото> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <table background="http://ucoznik.ucoz.ua/raznoe/ripi/novost44.png" border="0" cellpadding="0" cellspacing="0" height="182" width="506" align="center"> <tbody><tr> <td style="padding: 0px 0px 0pt 0px;"> <!-- material --> <table style="border-collapse: collapse;"><tbody><tr><td> <!-- <1> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="234"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" width="234" align="center"> <tbody><tr> <td style="padding: 0px 11px 11pt 48px;"> <!-- material --> <div class="kartinki"> <a id="thumb1" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"> <div style="overflow:hidden; float:left; margin: 0px 0px 0px 0px"> <img style="position:absolute;" src="http://ucoznik.ucoz.ua/raznoe/ripi/ramka_na_novosti.png" border="0" width="147" height="145px"> <img width="147" height="145" src="$IMG_URL1$"> </div></a></div><a id="thumb1" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"> </a> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="2" width="234"> <tbody><tr><td></td></tr> </tbody></table> <!-- </1> --> </td><td> <!-- <2> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="269"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" width="269" align="center"> <tbody><tr> <td style="padding: 0px 39px 0pt 26px;"> <!-- material --> <div class="shadow3" style="text-align: left; clear: both; "><span style="">$MESSAGE$</span></div><br> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="269"> <tbody><tr><td></td></tr> </tbody></table> <!-- </2> --> </td></tr></tbody></table> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <!-- </Описание новости и ее фото> --></div> <!-- <Подробней о самой новости> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <table background="http://ucoznik.ucoz.ua/raznoe/ripi/podrobney_o_novosti2.png" border="0" cellpadding="0" cellspacing="0" height="46" width="506" align="center"> <tbody><tr> <td style="padding: 0px 0px 0pt 0px;"> <!-- material --> <table style="border-collapse: collapse; width:100%;"><tbody><tr><td> <!-- <1> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="366"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" height="0" width="366" align="center"> <tbody><tr> <td style="padding: 22px 22px 0pt 51px;"> <!-- material --> <!-- Polosa --> <marquee onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=4" width="100%" scrollamount="4"> <!--IF--><div class="shadow4" style="color:#c1c1c1; clear: both;">Добавил: <a href="$PROFILE_URL$" style="color:#e6e6fa;">$USERNAME$</a> | Дата: <span>$DATE$</span><!--ENDIF--> </div></marquee> <!-- /Polosa --> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="366"> <tbody><tr><td></td></tr> </tbody></table> <!-- </1> --> </td><td> </td><td> <!-- <2> --> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="137"> <tbody><tr><td></td></tr> </tbody></table> <table background="" border="0" cellpadding="0" cellspacing="0" height="0" width="137" align="center"> <tbody><tr> <td style="padding: 0px 15px 1pt 6px;"> <!-- material --> <a href="$ENTRY_URL$" target="blank" class="but3 b4"></a> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="137"> <tbody><tr><td></td></tr> </tbody></table> <!-- </2> --> </td> </tr></tbody></table> <!-- material --> </td></tr> </tbody></table> <table style="background: transparent url() repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center" border="0" cellpadding="0" cellspacing="0" height="0" width="506"> <tbody><tr><td></td></tr> </tbody></table> <!-- </Подробней о самой новости> --></div>
Код .shadow1 { font-weight: bold; font-size: 8px; color: #222; text-shadow: 0px 0px 2px white,0px 0px 3px white,0px 0px 3px white; } my.css:286 .shadow1 { font-weight: bold; font-size: 8px; color: #222; text-shadow: 0px 0px 2px white,0px 0px 3px white,0px 0px 3px white; } user agent stylesheet div { display: block; } .b1 {width:89px; background-image:url(http://www.stalkers-sz.ru/d/melkiy_diz/skachat1.png);} .b2 {width:89px; background-image:url(http://www.stalkers-sz.ru/d/melkiy_diz/zerkalo1.png);} .b3 {width:98px; background-image:url(http://www.stalkers-sz.ru/d/melkiy_diz/podrobney1.png);} .b4 {width:112px; background-image:url(http://www.stalkers-sz.ru/d/melkiy_diz/Podrobney.png);} .b5 {width:89px; background-image:url(http://www.stalkers-sz.ru/d/melkiy_diz/net_dannih1.png);} a.but1 {height:27px; display: block;} a.but1:hover {background-position:bottom;} a.but2 {height:30px; display: block;} a.but2:hover {background-position:bottom;} a.but3 {height:25px; display: block;} a.but3:hover {background-position:bottom;} element.style { float: left; font-size: 7pt; position: absolute; top: 124px; left: 6px; }
| |
| Просмотров: 427 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Вход на сайт
НОВОЕ НА ФОРУМЕ
| Название : Банановые оладьи на молоке. | |
| Название : Банановые оладьи на молоке. | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : Краткий справочник по модулям. | |
| Название : Краткий справочник по модулям. | |
Каталоги
Block title