Меню сайта
Меню
ЛУЧШИЙ ЗАРАБОТОК
Категории раздела
| Для Каталога Файлов [29] |
| Для Каталога Статей [6] |
| Для Модуля Новостей [13] |
| Для Модуля Форума [50] |
| РАЗНОЕ [9] |
| Информеры [1] |
| Для Модуля Комментарии [2] |
| Для Модуля Видео [1] |
| Пользователи и Мини Профили [3] |
РАДИО
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
ProstoSurf
teasermedia
kadam
Block title
| Главная » Файлы » СКРИПТЫ UCOZ » Для Модуля Форума |
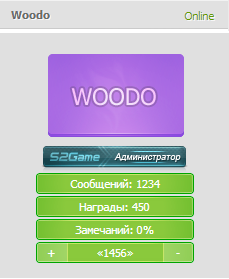
Светлый вид материалов!!!
| [ · Скриншот ] | 07.03.2015, 04:40 |
Светлый вид материалов Код <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>[TITLE]</title> <link href="Style.css" rel="stylesheet" type="text/css" /> </head> <body> <table class="forum_content"> <tr> <td class="forum_topSub" style="border-right: 1px solid #eaeaea"><a href="#"><b>$USERNAME$</b></a><div class="status_user">$USER_STATUS$</div></td> </tr> <tr> <td width="233px" align="center" class="vid_materialov"><div><img src="http://diz-cs.ru/avatar/24/563733.png" width="150" height="100"</img></div> <img src="/img/bez_imeni-4.png" width="149" height="27"</img> <div class="vid_materialov1">Сообщений: <a href="#">1234</a></div> <div class="vid_materialov2">Награды: <a href="#">450</a></div> <div class="vid_materialov3">Замечаний: <a href="#">0%</a></div> <div class="vid_materialov4"><div class="plus"><a href="#">+</a></div><div class="reputation"><a href="#">«1456»</a></div><div class="minus"><a href="#">-</a></div></div> </td> </tr> </table> </body> </html>
Код /* Вид материалов форума by Woodo */ body {background:#flflfl;margin:0;padding:0} .forum_content {width:233px;} .forum_topSub {background:url(/img/kartinka.png)no-repeat;height:29px;color:#6b6b6b;font-size:11px;font-family:Tahoma, Geneva, sans-serif;text-shadow:1px 1px 0 #f7f7f7;} .forum_topSub a {color:#6b6b6b;font-size:11px;font-family:Tahoma, Geneva, sans-serif;text-shadow:1px 1px 0 #f7f7f7;text-decoration:none;padding:10px;line-height:-1px} .forum_topSub a:hover {text-decoration:underline;} .status_user {float:right;margin-right:12px;color:#5f9900;} .vid_materialov {background:#e0e0e0;padding:13px;} .vid_materialov1 {background:url(/img/vid_materialov1.png)no-repeat;width:158px;height:21px;padding:1px 0;font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;} .vid_materialov2 {background:url(/img/vid_materialov1.png)no-repeat;width:158px;height:21px;padding:1px 0;font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;} .vid_materialov3 {background:url(/img/vid_materialov1.png)no-repeat;width:158px;height:21px;padding:1px 0;font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;} .vid_materialov4 {background:url(/img/vid_materialov_4.png)no-repeat;width:158px;height:21px;padding:1px 0;font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;} .vid_materialov4 .plus {float:left;margin-left:11px;} .vid_materialov4 .reputation {float:left;margin-left:42px;} .vid_materialov4 .minus {float:right;margin-right:14px;} .vid_materialov4 a {font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;text-decoration:none;} .vid_materialov4 .minus a:hover {color:#ff0061} .vid_materialov4 .plus a:hover {color:#0f8300} .vid_materialov3 a {font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;text-decoration:none;} .vid_materialov2 a {font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;text-decoration:none;} .vid_materialov1 a {font-family:Tahoma, Geneva, sans-serif;font-size:11px;color:#fff;line-height:20px;text-decoration:none;}
| |
| Просмотров: 341 | Загрузок: 0 | | |
| Всего комментариев: 0 | |
Вход на сайт
НОВОЕ НА ФОРУМЕ
| Название : Банановые оладьи на молоке. | |
| Название : Банановые оладьи на молоке. | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной USB-флешки на загрузчике grub4dos | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : Создание мультизагрузочной флешки с помощью Easy2Boot | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : [color=ff0000]Вид материалов[/color] | |
| Название : Краткий справочник по модулям. | |
| Название : Краткий справочник по модулям. | |
Каталоги
Block title